-
소스 코드에 구분선 넣기 // MARK: -🧑💻/Swift 2021. 1. 7. 00:02반응형
💡 요약 미리 보기
// MARK: - 로 소스코드에 가로줄 삽입이 가능합니다.
내용 블럭 > 마우스 우클릭 > Create Code Snippet 를 선택해 자동완성을 등록할 수 있습니다.
- Title : Mark Comment
- Summary : Adds a mark comment
- Details : // MARK: - <#Section Heading#>
- Completion : mark
⬇️ ⬇️ 자세히 보기 ⬇️ ⬇️
개발하다 보면 수많은 Delegate를 채택하여 몸집이 커지는 경우를 쉽게 볼 수 있습니다.
import UIKit class WeatherViewController: UIViewController, UITextFieldDelegate, WeatherManagerDelegate { // ... }WeatherViewController에 채택된 UITextFieldDelegate와 WeatherManagerDelegate를 extension으로 구분할 경우
이렇게 표시되겠죠?
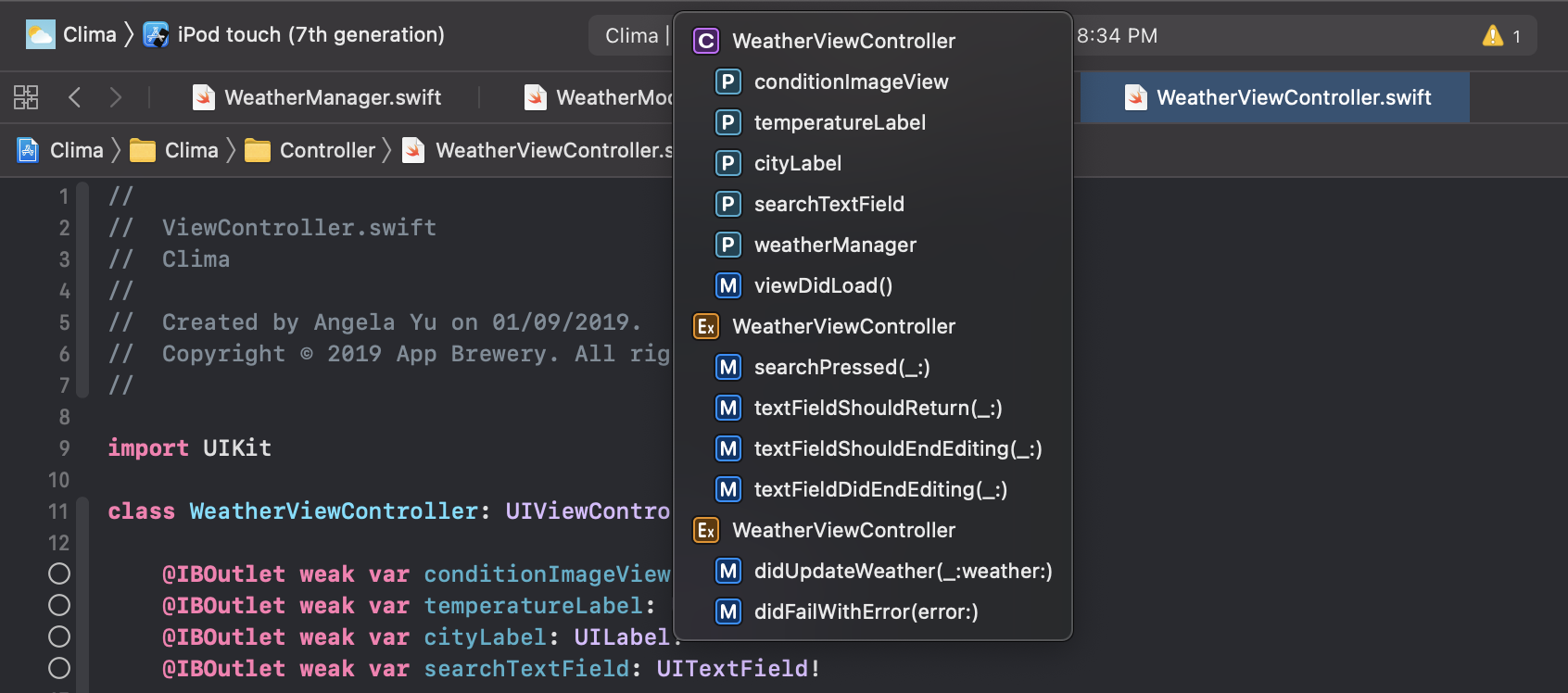
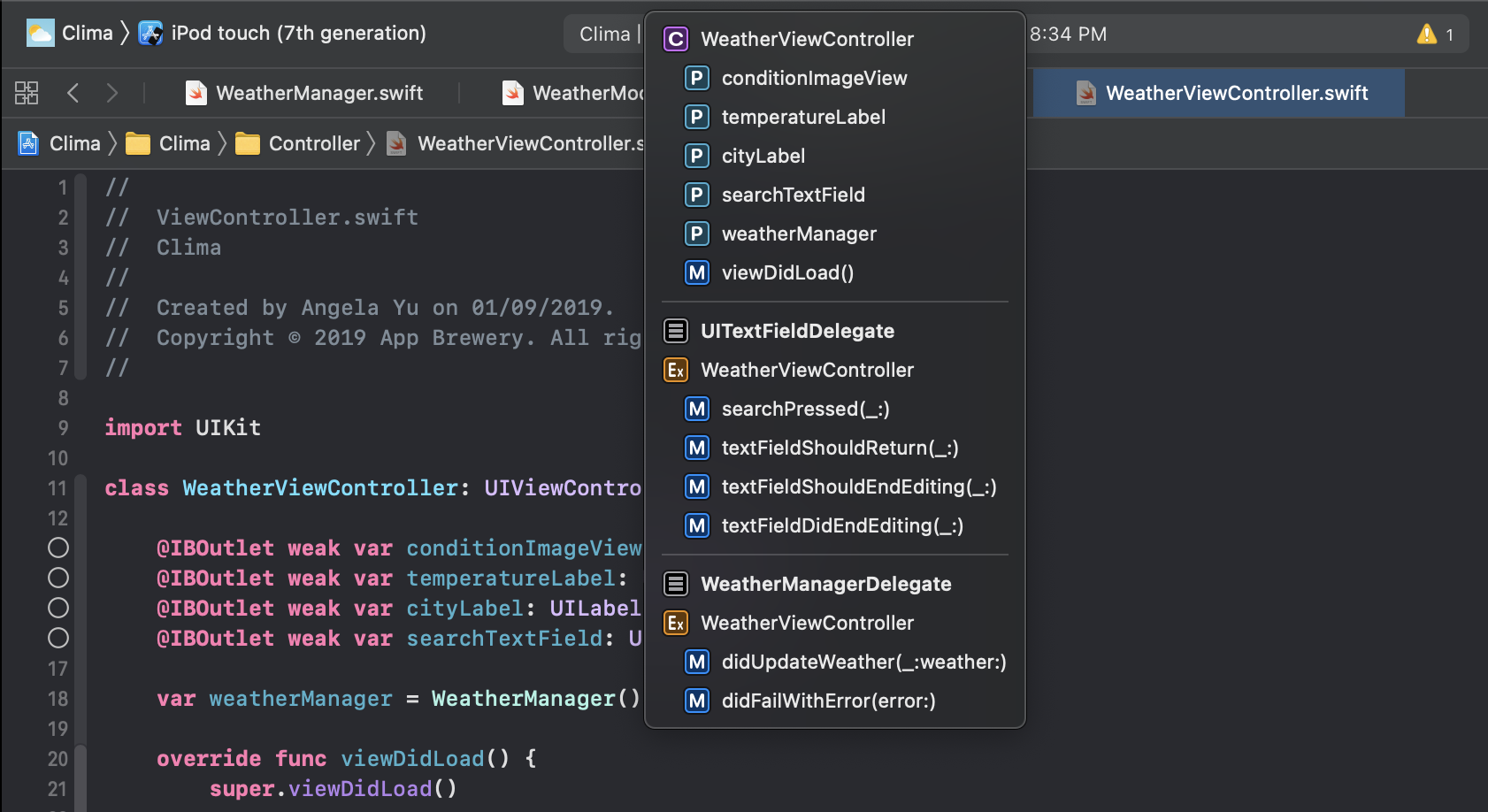
import UIKit class WeatherViewController: UIViewController { // ... } extension WeatherViewController: UITextFieldDelegate { // ... } extension WeatherViewController: WeatherManagerDelegate { // ... }함수 목록을 보면 Class는 C로, Extension은 Ex로 구분돼서 보기 좋습니다. 헌데...

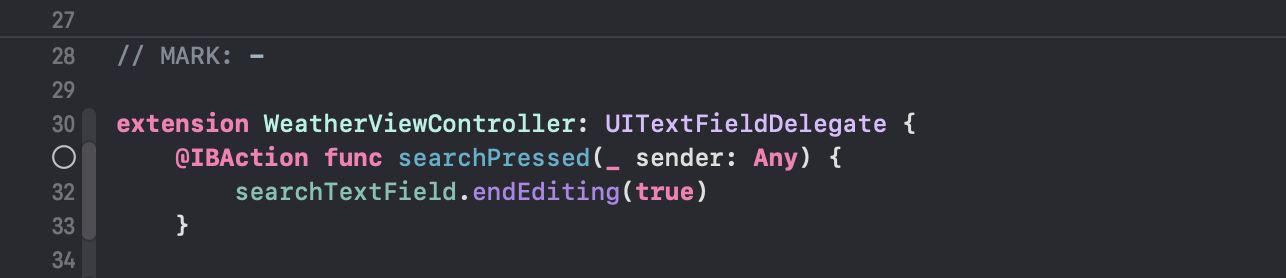
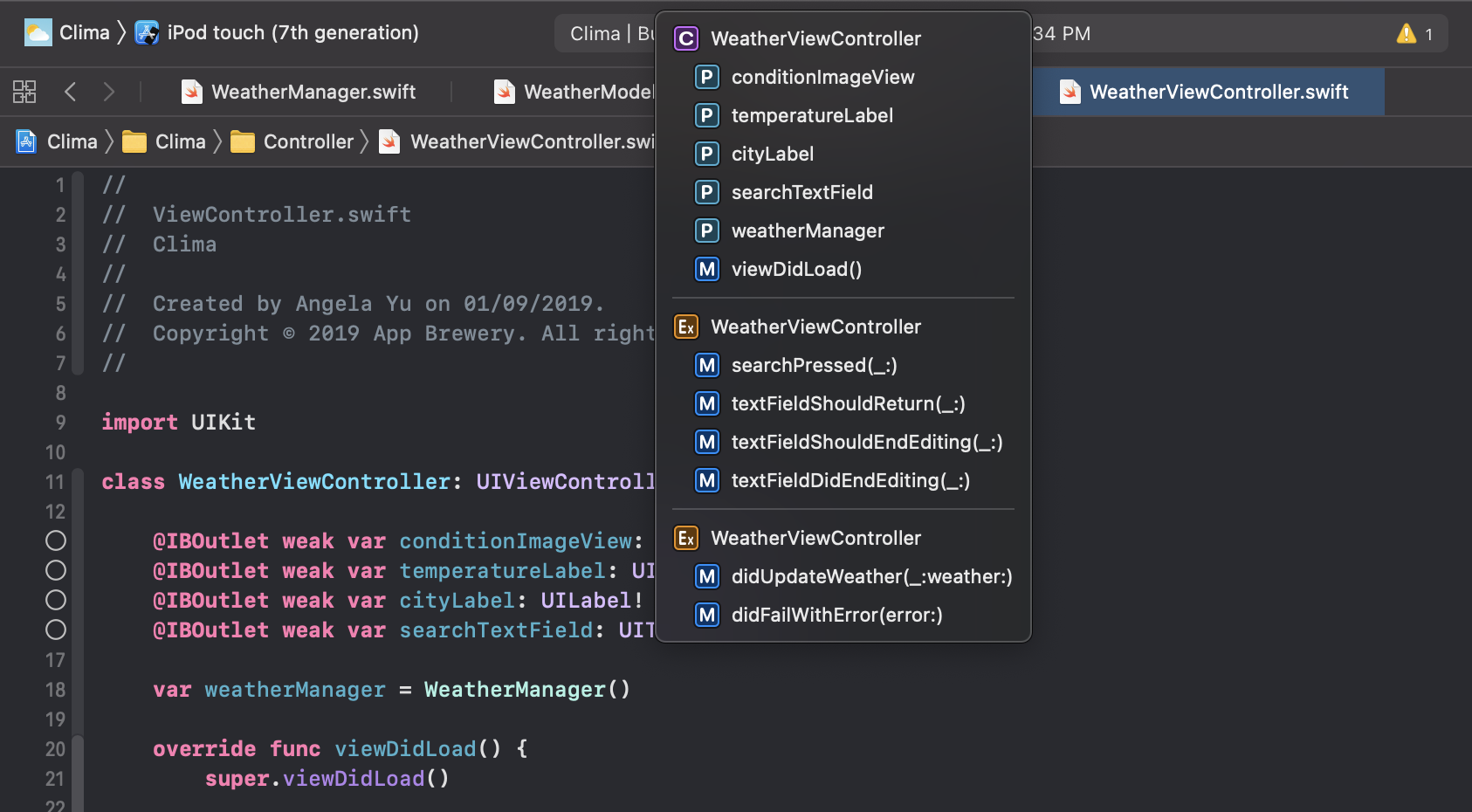
// MARK: - 를 추가하면 소스코드에 가로줄이 생겨 보기 좋게 구분할 수 있습니다.

오오 ... 함수 목록에서도 가로줄이 뙇

더 응용해 봅시다.
📌응용 1 : 섹션 머리말 넣기
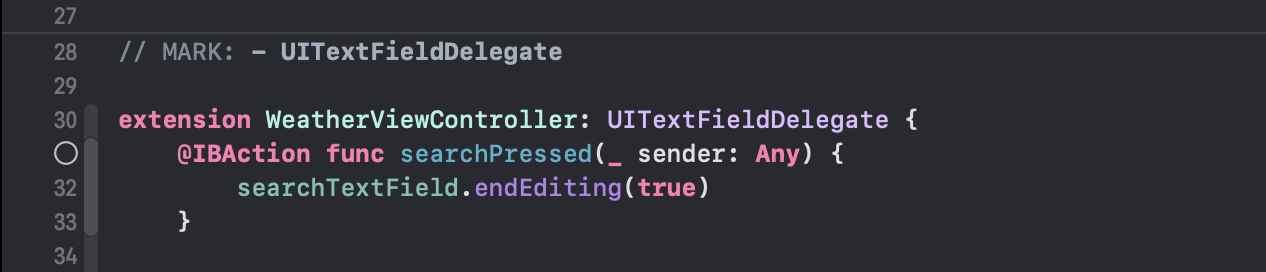
// MARK: - 다음에 머리말을 작성할 수 있습니다.

입력한 머리말이 리스트에서도 표시돼서 더 보기 좋아졌죠 ㅎㅎ

📌응용 2 : Snippet 생성하기
매 번 // MARK: - 를 넣어줘야 한다니 대문자 변환에 특수문자에 ...
Snippet은 직역하자면 짧은 발췌이고, 위키 백과에 따르면 다음과 같습니다.
스니펫은 재사용 가능한 소스 코드, 기계어, 텍스트의 작은 부분을 일컫는 프로그래밍 용어이다. 사용자가 루틴 편집 조작 중 반복 타이핑을 회피할 수 있게 도와준다.
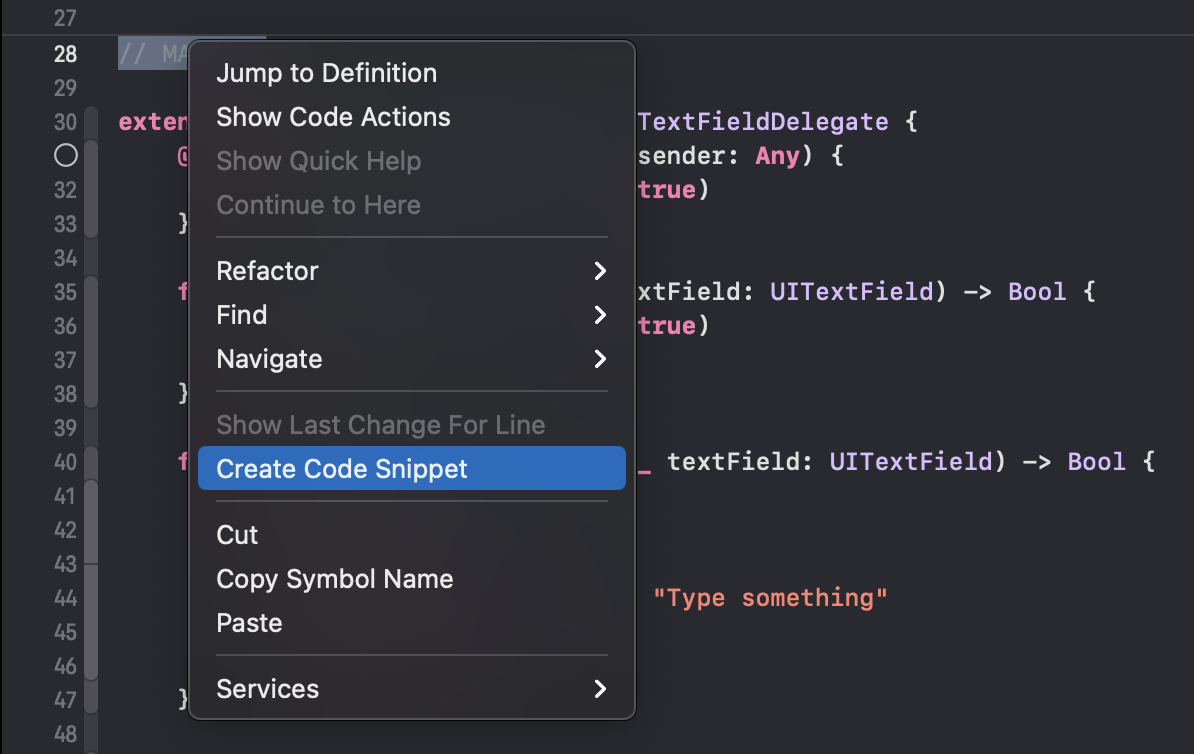
한마디로 자동완성 해준다는 건데 라인 블럭 > 마우스 우클릭 > Create Code Snippet 을 선택합니다.

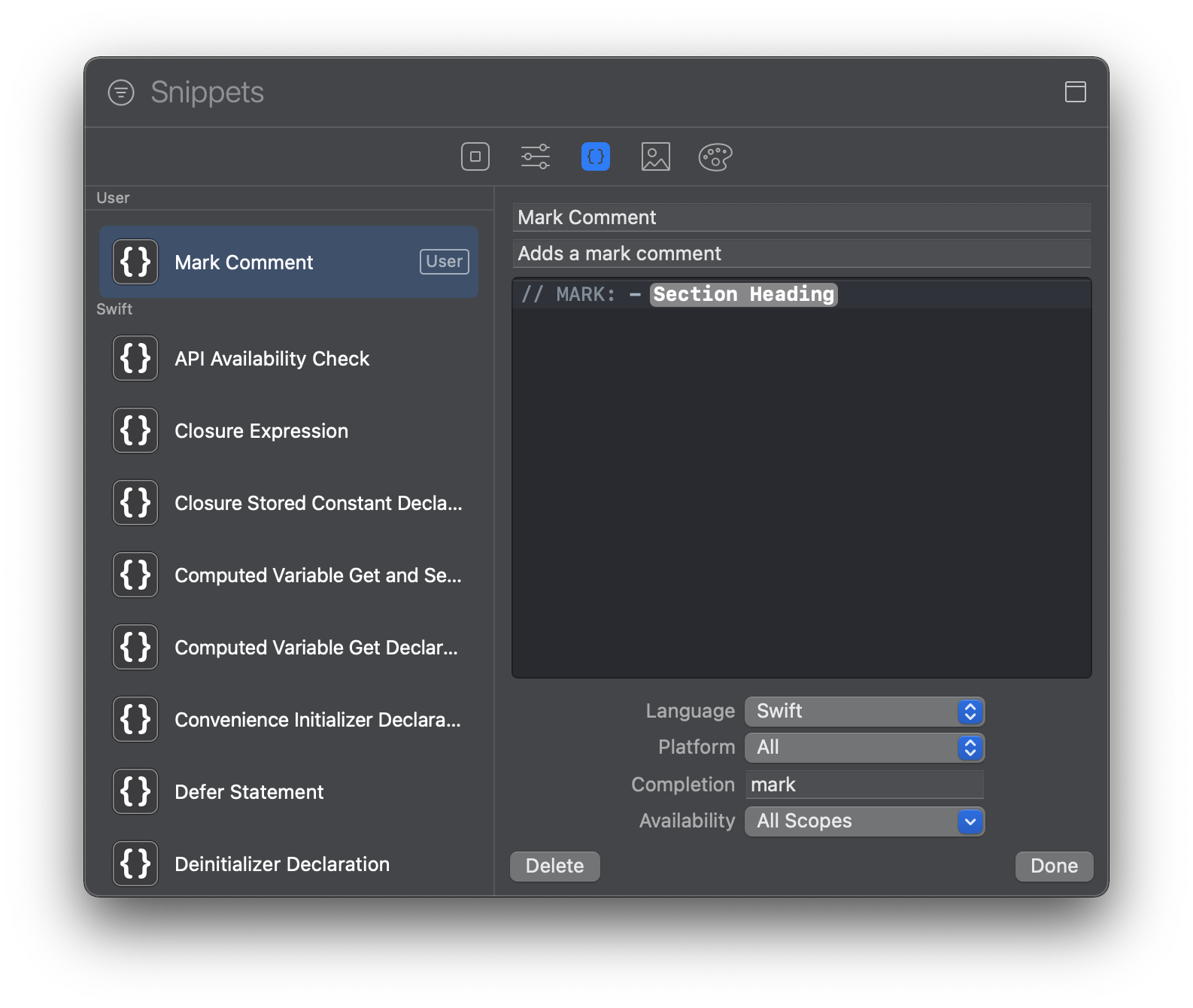
동일하게 작성합니다.
- Title : Mark Comment
- Summary : Adds a mark comment
- Details : // MARK: - <#Section Heading#>
- Completion : mark

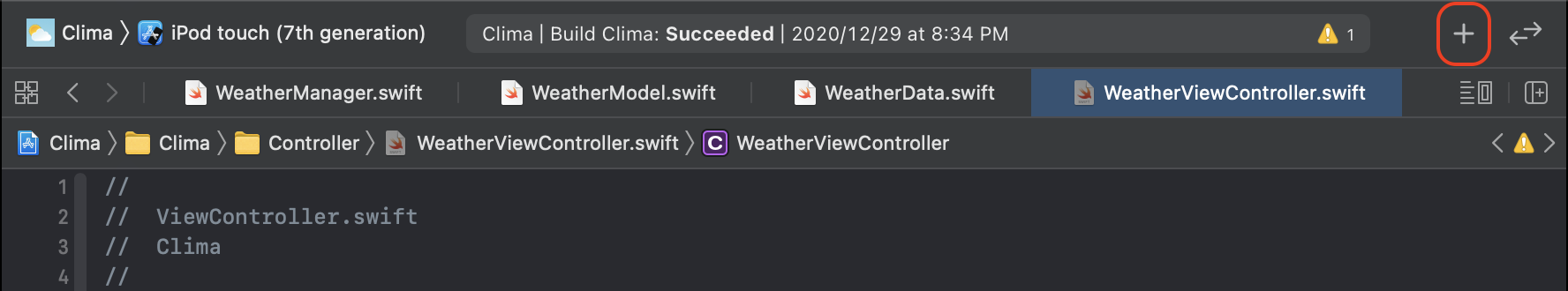
생성된 Snippet은 플러스 버튼을 누르면 수정하거나 삭제할 수 있습니다.

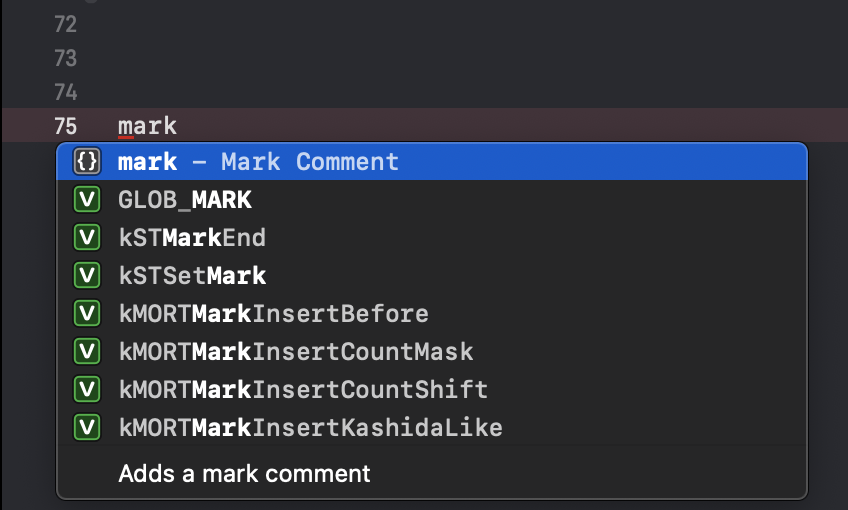
Completion에 작성했던 mark를 입력하니 자동완성이 뜨네요. 👏👏

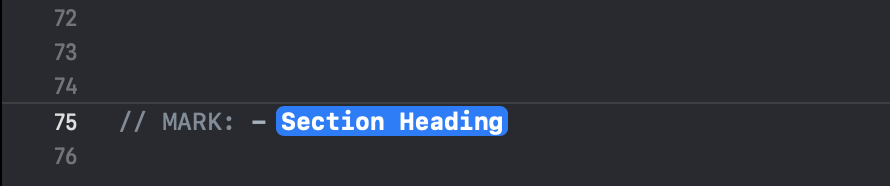
그대로 엔터 치면 Details에 입력했던 내용이 나옵니다.

Udemy의 The Complete iOS App Development Bootcamp 강의를 참고했습니다. 😀
반응형